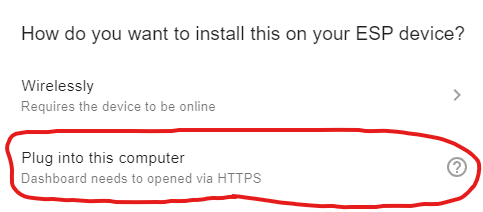
Oplever du også tit, at mange ting efterhånden kræver SSL, selvom du kører det lokalt? Et godt eksempel er ESPHome, som du kan flashe på din ESP via en browser, men det er et krav fra blandt andet Chrome, at din browser skal køre over HTTPS:

I denne guide vil jeg vise dig, hvordan du ender med at opsætte dit eget domæne samt får oprettet et SSL certifikat, der automatisk fornyer, når det er ved at udløbe. Derudover kommer jeg også ind på, hvordan du låser tingene ned, så du eksempelvis kun kan tilgå dem fra dit eget netværk.
Jeg har en håndfuld ting, jeg har fået SSL til at køre på, som blandt andet er Home Assistant, min Ubiquiti Unifi controller, ESPHome, Bitwarden (min password manager), Node-RED og min unRAID server.
Værktøjer og krav
Da jeg kører unRAID på min server, er det derfor utrolig nemt at installere Docker containers, da der er et rigtig fint UI til det. Derfor kommer jeg primært til at vise Docker ting, men du kan selvfølgeligt bruge et alternativ, eller installere programmerne manuelt. De ting du skal bruge for at følge med er:
- Docker (ikke et krav)
- NginxProxyManager
- Et domæne
- En DNS udbyder
- En router med mulighed for port forwarding
Køb af domæne
Før du kan komme i gang, er du nødt til at købe et domæne. Da jeg tidligere har arbejdet for team.blue, kan jeg derfor anbefale DanDomain og Simply.com, men hvis du skal have det absolut billigste, så koster et .dk domæne 60 kroner hos webhosting.dk. Hvis du vælger et .dk domæne, skal fremtidige betalinger oftest gå igennem DK Hostmaster, og der skal du betale 50 kroner om året pr. domæne.
Efter du har købt dit domæne, skal du ind og ændre navneservere/nameservers. Hvis du har købt et .dk domæne, skal du gøre det inde hos DK Hostmaster. Da jeg bruger CloudFlare som DNS, skal du oprette en konto hos CloudFlare og tilføje dit domæne (Add site), og så får du udleveret de 2 navneservere du skal bruge.
Opsætning af DNS
Mange udbydere tilbyder DNS gratis ved køb af et domæne eller hosting, og nogle tager penge for det, men jeg er kæmpe fan af CloudFlare og deres gratis DNS. Du får utrolig mange ting gratis, blandt andet beskyttelse mod DDoS angreb (som vi dog desværre ikke kan bruge i dette tilfælde).
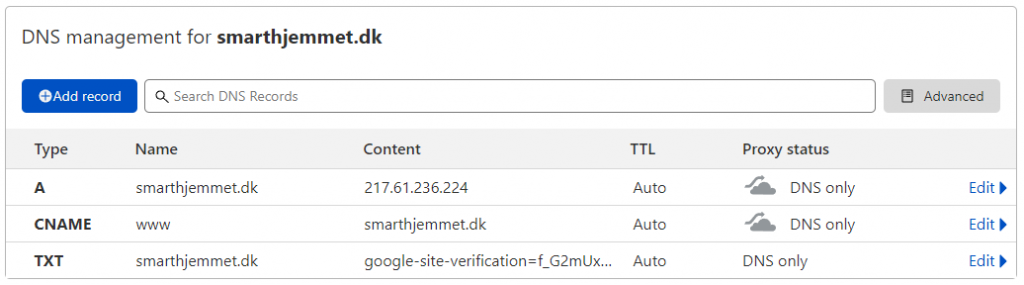
En simpel og normal DNS opsætning ser sådan her ud i CloudFlare:

Hvis man slår IP adressen for smarthjemmet.dk op, kan man se den peger ned på 217.61.236.224. Dette gøres med en A-record, og det er disse vi kommer til at oprette en masse af, alt afhængig af hvor mange ting på dit lokale netværk, du vil tilgå med HTTPS.
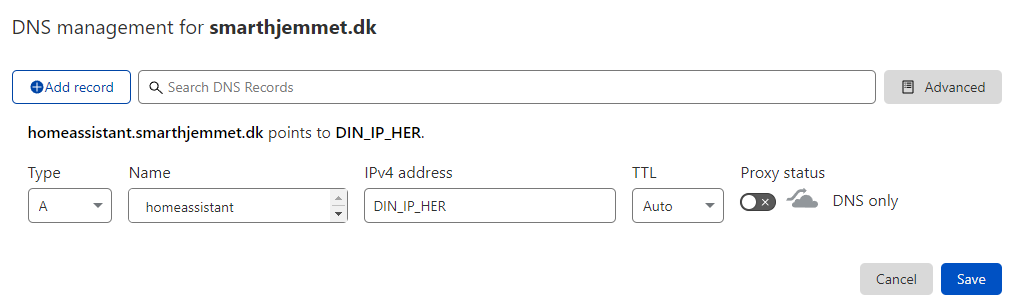
Som et eksempel, vil jeg vise hvordan vi får Home Assistant til at køre over SSL. Tryk på den blå “Add record” knap og udfyld dette:

- Type: A
- Name: Bestemmer du selv (jeg bruger
homeassistant) - IPv4 address: Din offentlige IP adresse, som du kan få ved at gå ind på en side som https://whatismyipaddress.com/
- TTL: auto (det betyder ikke særlig meget, da du nok ikke ændrer de værdier særlig ofte)
- Proxy status: DNS only
Tryk derefter på den blå Save knap. Efter noget tid, burde du kunne åbne din kommandoprompt eller terminal og skrive ping homeassistant.ditdomæne.dk, og så burde den vise din offentlige IP adresse. Dette kan godt tage nogle timer, og endda op til en dag, alt afhængig af, hvor hurtig DNS og dine navneservere bliver opdateret.
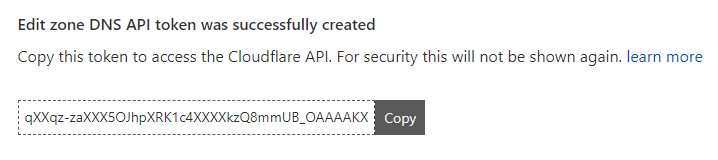
Vi skal lige have en API nøgle fra CloudFlare, som du får ved at gå ind på https://dash.cloudflare.com/profile/api-tokens og trykker på “Create Token”. Tryk på “Use template” ud fra “Edit zone DNS”. Under “Zone Resources” vælger du “All zones” og derefter trykker du på “Continue to summary” og til sidst “Create Token”. Kopier den token du får oppe i toppen og gem den, for vi skal bruge den senere:

Opsætning af NginxProxyManager
NginxProxyManager er et fedt værktøj, der blandt andet kan bruges til at oprette SSL certifikater til dine domæner, den kan proxy ting ned på andre porte (som vi kommer til) og meget, meget mere.
Da jeg kører unRAID på min server, skal jeg blot finde den i listen over Docker containers og installere den. Dette er forskelligt for hvert setup, men hvis du ikke allerede kender til Docker, er det nok nemmest at læse deres egen guide igennem: https://nginxproxymanager.com/guide/
Når du har installeret NginxProxyManager og du kan tilgå deres web interface, skal du port forwarde nogle ting i din router. Hvis du ikke ved hvad port forwarding er, er det nok klogest at søge på Google efter det. Essentielt er der et par krav, men det vigtigste er: Du skal have en statisk IP adresse (eller dynamisk med mulighed for port forwarding). Dette plejer oftest at koste lidt penge hos din internetudbyder. Jeg giver vist selv 19 kroner hos Altibox.
Hop ind i din routers web interface, som ofte kan findes på 192.168.1.1. Jeg vil ikke gå ned i så mange detaljer om den del, da det er sjældent at to folk har samme router og web interface. Min router er på 192.168.1.1, så det fortsætter jeg med at vise.
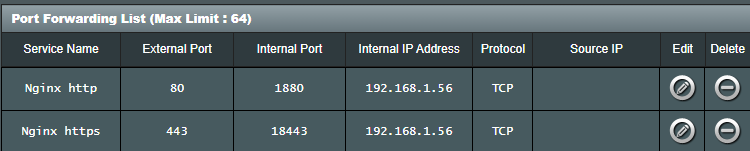
Find nu det sted i din router, hvor du kan port forwarde. I min ASUS router findes det under WAN -> Virtual Server / Port Forwarding. Du skal nu oprette 2 port forwards:
- Ekstern port 80 -> Port 80 for NginxProxyManager
- Ekstern port 443 -> Port 443 for NginxProxyManager
For at finde port 80 og port 443 for NginxProxyManager, skal du kigge i din opsætning. Da jeg på min server allerede har noget til at køre på port 80 og 443, har jeg derfor valgt port 1880 og port 18443 i stedet for. De porte blev sat i din konfiguration, da du installerede og startede NginxProxyManager.

Hvad betyder dette? Når en ekstern port bliver ramt, så skal min router forwarde trafikken til den interne port. Tager man eksemplet med 80 -> 1880, betyder det derfor, at hvis jeg tager min offentlige IP adresse og skriver :80 bagefter, så rammer jeg port 1880 på min server, som har IPen 192.168.1.56. Det er vigtigt at dette kører, ellers kan NginxProxyManager ikke få nye SSL certifikater.
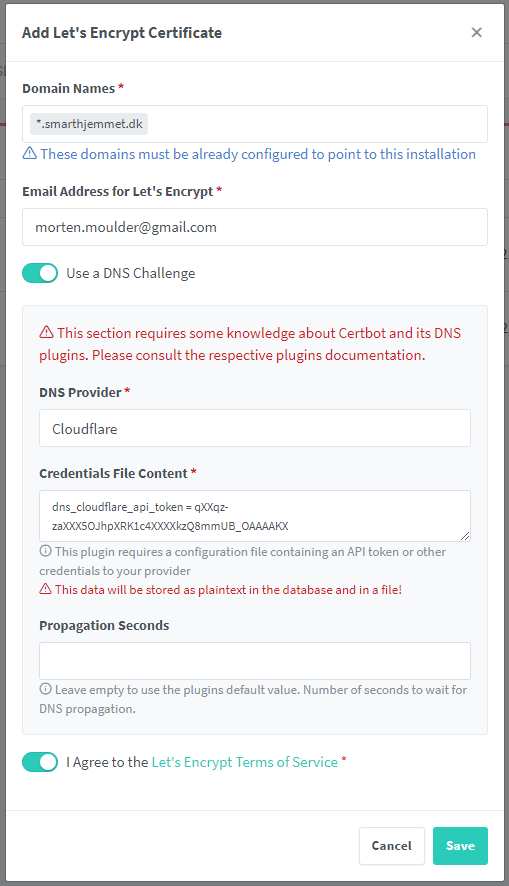
Gå nu ind i NginxProxyManager og vælg “SSL Certificates” oppe i toppen. I mit eksempel har jeg et wildcard certifikat på *.smarthjemmet.dk, så jeg ikke er nødt til at oprette et nyt certifikat til hver eneste ting jeg skal køre. Vælg “Add SSL Certificate” oppe i toppen og vælg Let’s Encrypt. Udfyld derefter dette:

- Domain Names:
*.smarthjemmet.dk(indsæt dit eget domæne og så med*.foran) - Email Address: Indtast din email
- Slå Use a DNS Challenge til
- DNS Provider: Indsæt den API nøgle du fik fra CloudFlare tidligere, så der står
dns_cloudflare_api_token = qXXqz-zaXXX5OJhpXRK1c4XXXXkzQ8mmUB_OAAAAKX(indsæt din egen nøgle i stedet for min) - Propagation Seconds: Tom felt
- Sæt hak i at du accepterer Let’s Encrypts Terms of Service
Tryk Save og så får du denne skærm:

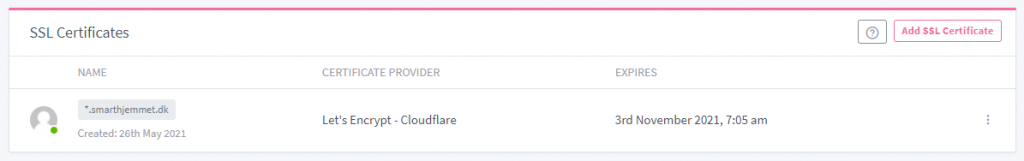
Og så burde siden reloade, hvorefter du kan se at dit SSL certifikat burde være oprettet:

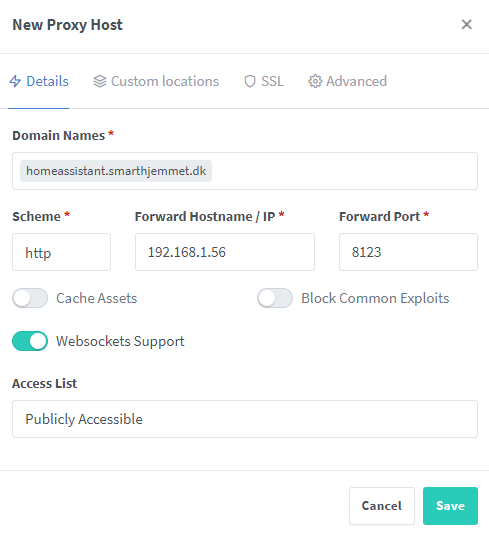
Gå nu op i Hosts, vælg Proxy Hosts og tryk på Add Proxy Host. Udfyld information der ligner mit:

- Domain Names: Det subdomæne og domæne du indtastede på CloudFlare
- Scheme: http
- Forward Hostname / IP: IP adressen til den server hvor Home Assistant kører
- Forward Port: Porten som Home Assistant kører på (standard 8123)
- Slå Websockets Support til
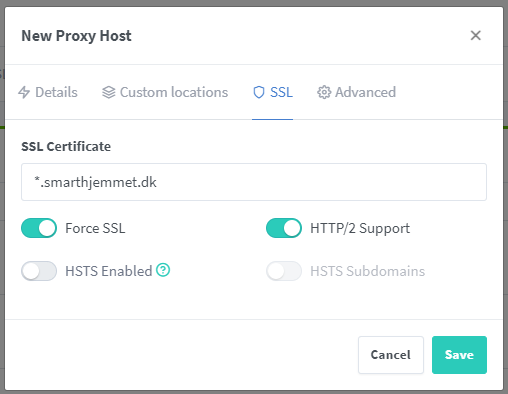
Gå derefter over i SSL fanen og vælg dit nye wildcard SSL certifikat og slå Force SSL og HTTP/2 support til:

Når du trykker på save, burde du nu kunne tilgå Home Assistant over SSL, ved at gå ind på https://homeassistant.ditdomæne.dk/
Sikkerhed
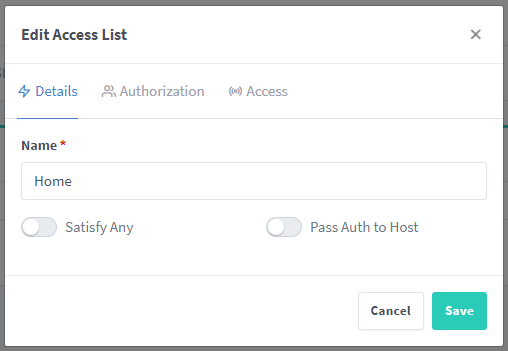
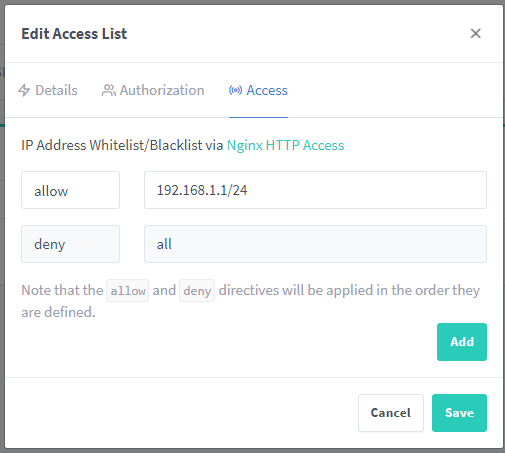
Nogle ting vil man helst ikke have, at andre folk skal kunne tilgå. Du kan derfor vælge, at det kun skal være dine interne IP adresser der har adgang. Gå ind i NginxProxyManager igen og vælg Access Lists oppe i toppen. Tryk på Add Access List og udfyld noget lignende det her:


Under allow skal du tilføje den IP range der har lov til at tilgå dine ting. I mit tilfælde har jeg indtastet 192.168.1.1/24, hvilket giver alle med en IP adresse mellem 192.168.1.1 og 192.168.1.254 lov til at tilgå tingene. Da min egen PC har IP adressen 192.168.1.100, kan den derfor tilgå siden. Alle udefra vil dog få en fejl.
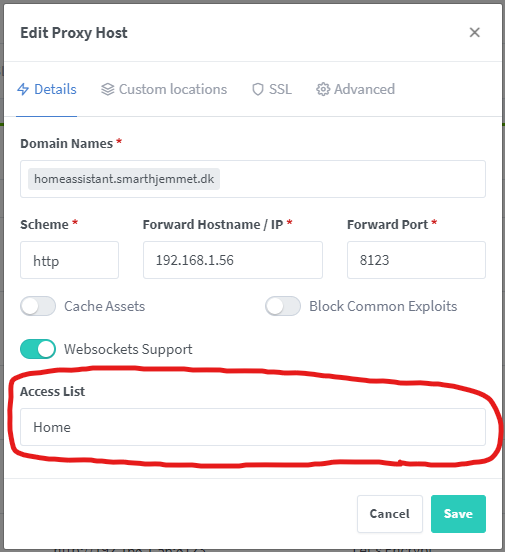
Nu kan du gå tilbage til Proxy Hosts, finde din Home Assistant host, trykke på Edit og derefter vælge den korrekte Access List nede i bunden:


Skriv et svar